
Panda Created with pure CSS. This tutorial will surely give you goosebumps when you will recreate the animated cute little panda with CSS. You are going to enjoy this tutorial if you love CSS ( or Panda or both). Let's begin with the code. The HTML Code Copy the HTML...

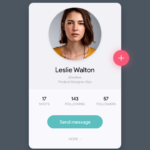
CSS is a powerful thing, that helps in creating amazing designs. Grow and shrink repeatedly or pulse is an effect which designers often look for attract the attention of the website visitor. So, let us dive in the details of creating a pulse button. Firstly, make two divisions in the...

CSS is a powerful thing, that helps in creating amazing designs. Grow and shrink repeatedly or pulse is an effect which designers often look for attract the attention of the website visitor. So, let us dive in the details of creating a pulse button. Firstly, make two divisions in the...

Text animation is easy to create and useful in terms of adding multiple words to display the services or describe a product. It is somewhat similar to the slider but eliminates the need to add any javascript or css library which only slows down the speed of the site. The...

Moving clouds animation is a trending animation on websites. These types of animations are quite easy to code. In this tutorial, you will learn to create moving clouds. Let us start with creating a HTML layout. For this, create a section clouds and divide it into the number of clouds...

Animated circles are incredibly versatile and extremely easy to create. Let's take a look at the steps at how to create an animated circle. In the example, animated loading icon is created from four circles. The created circles are not filled but have alternative stroke-color.
In...

Circular shapes form great designs in the websites. The best thing is that it is evergreen design as it displays information in the compact and attractive manner. In this tutorial, the design that you will learn today could be used in displaying the features, services, or any other information. The...

Overlapping shapes and circles in HTML and CSS make beautiful designs and are easy to create. However, when complex structures are to be created it is very important to plan the structure of the design. In this example, the layout is created by breaking it into parts. This shape could...

Nominate Yourself Nominate Someone Buy Tickets Now Nominate Yourself Nominate Someone Buy Tickets Now Nominate Yourself Nominate Someone Buy Tickets Now

There are seven colors in the rainbow and it always looks beautiful. Similarly, the design rainbow circle has seven colors in it which keep on rotating in a circular direction. Upon hovering an animation effect is added. In the markup of the design, the container class acts as the base...
