
A natural reflex in humans is that their attention gets concentrated easily to the moving objects online. This is an advantage to the designer to add hover shades in the important areas of the website. So, it adds interface beauty while increasing the visitor's time on the site. In this lesson, you will be gaining knowledge regarding different shades which appear when the mouse hovers on it.
CSS Structure
The hover shades are created of using two basic building blocks. Firstly, keyframes are applied to define the stages and styles of the animation. It is used to define the look of animation at each stage of the animation timeline. It is made up of three values, the name of the animation, stages of animation in percentage, and CSS properties. Then, keyframes are assigned to the specific CSS elements, and way is defined how it will be animated.
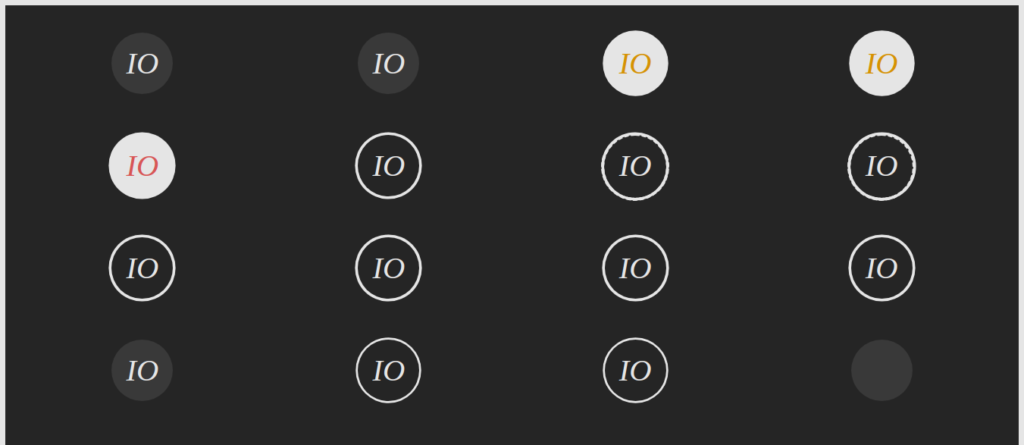
Here is the final output that will help you to elevate your customer experience.
