
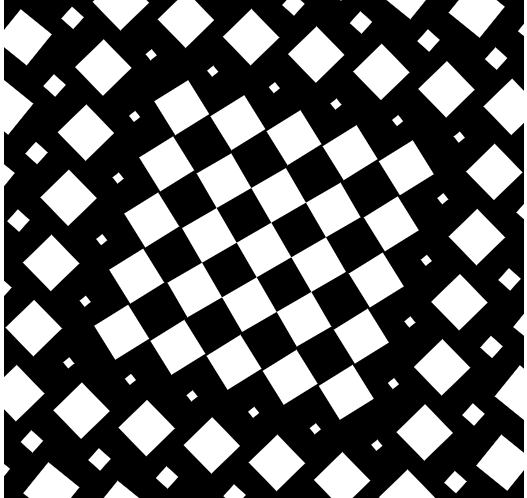
Chessboard Vacuum is an animated chessboard in which every square rotates to some degree and collapse. HTML markup is created by keeping the real view of the chessboard in mind. It is, therefore, container class is created to act as the black colored base of the chessboard squares. Another, wrap class is used which is set to white color. Then, a certain number of divisions are created to design white and black colored squares.
Let us start by adding a cascading style sheet to the HTML layout. Every square is applied with a transform property that rotates the squares in the 45 degrees with scale 0. The animation and collapse effect is created using transform property that rotates the square, translates it, and again rotates it. Further, collapsing effected is applied which lasts for the duration of 5 seconds, and works for infinite times. The animation effects are activated by using an nth-child selector which starts from (n+2)th square, leaving the middle one. Using formula squares is structured in a sequential way.
Chessboard animation describes a way to plan the animation in complex way. Understanding the code structure will help you generate similar or other complex structures in an easy way.
