
Hello friends! We're back with yet another design bit.

CSS is a powerful thing, that helps in creating amazing designs. Grow and shrink repeatedly or pulse is an effect which designers often look for attract the attention of the website visitor. So, let us dive in the details of creating a pulse button. Firstly, make two divisions in the...

Text animation is easy to create and useful in terms of adding multiple words to display the services or describe a product. It is somewhat similar to the slider but eliminates the need to add any javascript or css library which only slows down the speed of the site. The...

Moving clouds animation is a trending animation on websites. These types of animations are quite easy to code. In this tutorial, you will learn to create moving clouds. Let us start with creating a HTML layout. For this, create a section clouds and divide it into the number of clouds...

Animated circles are incredibly versatile and extremely easy to create. Let's take a look at the steps at how to create an animated circle. In the example, animated loading icon is created from four circles. The created circles are not filled but have alternative stroke-color.
In...

There are seven colors in the rainbow and it always looks beautiful. Similarly, the design rainbow circle has seven colors in it which keep on rotating in a circular direction. Upon hovering an animation effect is added. In the markup of the design, the container class acts as the base...

Color changing effect is quite in use when vibrant pages are designed. It is an animation property of CSS that can be applied to text, color, background-color, height, or weight for making awsome designs. In this lesson you will learn to create color changing square. Firstly, create a HTML layout...

A natural reflex in humans is that their attention gets concentrated easily to the moving objects online. This is an advantage to the designer to add hover shades in the important areas of the website. So, it adds interface beauty while increasing the visitor's time on the site. In this...

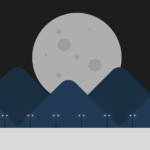
Parallax scrolling is an animation technique in which background images move slower than the images in the foreground, creating an illusion of depth in an otherwise 2D scene. This lesson will help you to learn to create a moon parallax landscape. HTML markup is the first thing that one needs to...
This lesson will teach you to design purely CSS animated weather icons. It will be quite interesting and fun to create the icons of weather in which we enjoy our life. So, let us begin with creating simple HTML structure. Since today we are going to create a sun, cloud,...
- 1
- 2
