
Borders - they're like the superheroes of design! They swoop in to save the day, adding that extra touch of style and personality to our creations. We see them everywhere, from cards to buttons, and they never fail to make a statement. But what if I told you there's a border style that will make your heart skip a beat? Get ready to be amazed as we delve into the enchanting world of chain borders created with pure CSS! So, let's jump right in and discover the magic of chain borders that will transform your borders from basic to extraordinary.
Step 1: Setting up the HTML Structure
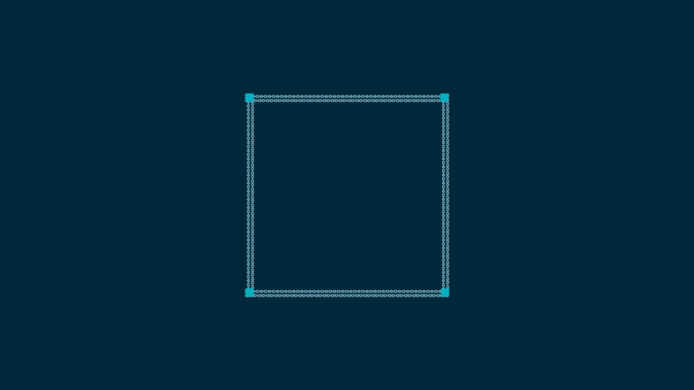
Before we delve into the CSS magic, let's set up the HTML structure for our chain border. Start by creating a chain-border element where we'll place our chain (emoji). Here's an example of the HTML code:
In the above code, we've created a basic HTML structure with a chain-border element that holds our chain border.
Step 2: Adding the CSS Styles
Now that we have our HTML structure in place, let's move on to the CSS part. Open your "styles.css" file or create a new one if you haven't already. Here's an example of the CSS code to create the chain border:
In the above CSS code, we've set up the styling for the chain border. Adjust the font size, line-height, width, height, and other properties to match your design preferences.
Step 3: Testing and Refining
Save your HTML and CSS files, then open the HTML file in a web browser. You should see the captivating chain borders in action! Feel free to make further adjustments to the CSS styles to refine the glow effect according to your liking.
Congratulations! You've successfully created amazing chain borders. Whether you want to create visually striking dividers or add a unique twist to your website's layout, chain borders are the perfect solution to make your designs stand out from the crowd. Embrace your creativity, experiment with different styles, and let chain borders add that extra touch of flair and personality to your projects. So go ahead, unleash your imagination, and create designs that will leave a lasting impact. Happy designing!
