
Simple square boxes are easy to create and are found on almost every website. But as a designer are you really happy in creating the monotonous designs on the website. If not, then, this tutorial is for all the designers who are looking for some innovative designs.
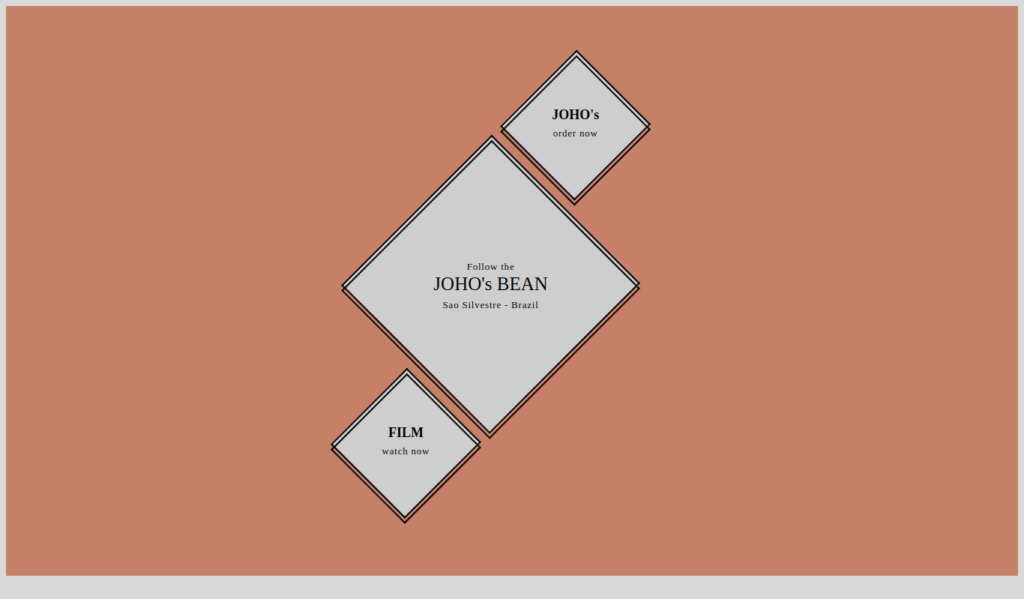
The polygon shaped three boxes in a slanting position are created using minimal of HTML and CSS.
In the CSS structure, the copy class holds the content for the triangle and is in square shape. In each of the three triangular sections, every triangle has a regular outline and offset outline, which is set by using two different class and using properties of transform which rotates the triangle and translates to some pixels.
Make suitable changes to use the design in your intended way.
