
A gradient is the gradual mixing from one color to another. It allows the designer to almost create a novel color. In order to make the effective use of the gradient colors, it is important to know about your audience.
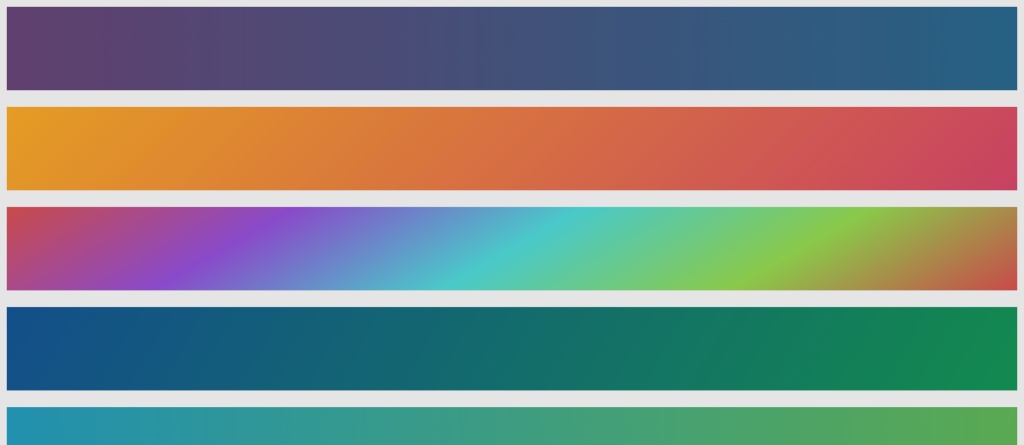
Here :nth selector child is used to select the element based on their source order. Each section is applied with the linear gradient as the background image. The gradient is created by defining at least two color stops, which render a ooth transition. It is also possible to set a starting point and an angle along with the gradient effect.
This is a real fun using trending gradients to allure the client base. Start incorporating in your designs.
